On the web, a speedy website can make the difference between a customer and a closed browser tab. How can you find out how fast your site is? How can you discover what’s slowing it down?
Hidden within most web browsers are developer tools for viewing and analyzing a website. But don’t let the word “developer” throw you. These tools should also be used by you, the end-client. The numbers they provide can help you gauge whether your site is spry and efficient, or slow and bloated. For this post, we’ll look at the developer tools in the web browser Safari, but you’ll find similar developer tools in other browsers like Chrome and Firefox.
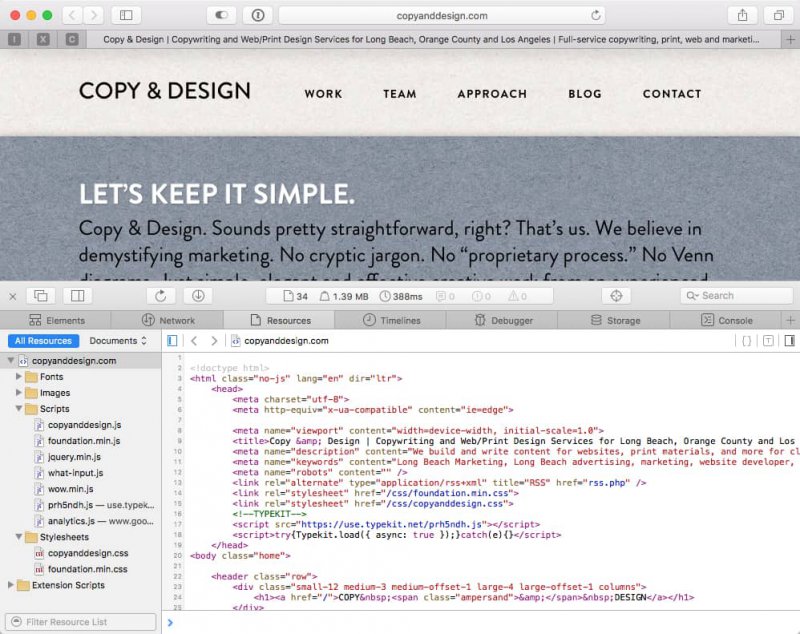
In Safari, go into Preferences via the menu or by hitting Command+comma (⌘,). Next, click the last tab pane called “Advanced.” At the bottom, check the box that says “Show Develop menu in menu bar.” You should now see a “Develop” menu bar at the top of your screen between “Bookmarks” and “Window.” The “Develop” menu is full of goodies, but for this post we’ll focus on the “Show Web Inspector” item. Choose “Show Web Inspector.” Next, pull up your website. Here’s a view of our website after this step:

In the center of the screen you can see that 34 files were loaded to create the page, that the size of all of these files was 1.39 MB, and that it took 388 milliseconds for the page to load—not bad! If you look at nothing else in the Web Inspector, look at these three numbers that measure file count, page weight, and page speed. Of the three, page speed is the least accurate as it may vary depending on traffic on the network. If you’re seeing a number over a couple of seconds, though, it’s time for concern.
Now let’s look at the number of files. The lower the number, the faster your site will load, not only because fewer files can mean a faster loading time, but because browsers are limited in how many files they can concurrently download, causing a bottleneck. If you see more than fifty files listed here, you might want to ask your web developers why that is.
Next we have total page weight. This is the simplest measure of a page’s snappiness. The bigger the number, the slower the site. Hand-coded sites like the ones we create tend to be as lean as possible and under 2 MB, thanks to optimized images and finely tuned HTML, CSS, and JS files. The result is a site that is feature and content-rich but lightweight.
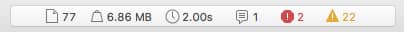
Let’s look at another example. Here’s the Web Inspector view from a site built with WordPress. (Full disclosure: it's a client we pitched but didn't win.)

The homepage here is made up of 77 files, weighs a whopping 6.86 MB, and takes 2 seconds to load. There are also 2 errors and 22 warnings flagged. Not good. Let’s hit the Resources tab in the Web Inspector to figure out what’s going on. Egad! There’s nearly thirty CSS files. All of these could be combined into only one or two files, nearly cutting in half the number of files needed to download the page. (Remember the bottleneck issue?) Next, the Images folder shows that eleven images are used and together weigh 4.6MB. That’s an awful lot of MB. We downloaded those eleven images to our desktop and optimized them. It took about a minute. The result? With no loss of quality we were able to take those images down to .45MB, combined. In other words, the site, if built properly, could weigh only 1/3 as much. Who wouldn't like a site that's 3x faster?
The Takeaway
- Use your favorite web browser’s Web Inspector tool to see for yourself how fast and lean your website is. Look at the number of files, the total page weight, and how fast the page loads. If any of those numbers look too high, contact your web firm and ask them if they can get those numbers down. What’s too high? For our tastes, now in 2017, we peg it at > 50 files, > 2MB, > 2 seconds. Ideally, shoot for the fewest number of files, less than a megabyte of page weight, and a load time of under a second. Note your numbers and go back into Web Inspector after changes are made to see how much your site has improved.
- Hire a web firm that hand-codes sites, hand-tweaks image optimization, and understands how to deliver a site that’s optimized for speed, not bloat. Your customers might not thank you, but you may end up with a website that potential customers actually view and not one that makes them impatient and ready to move on.